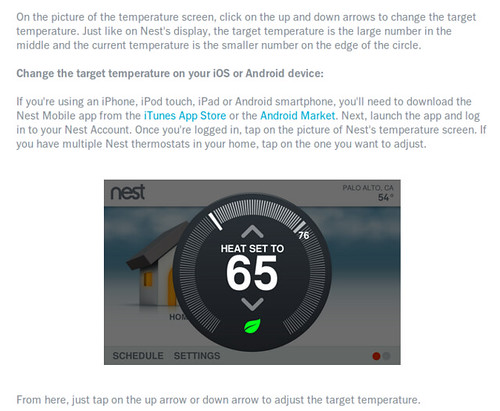
Like I was saying earlier, Nine out of ten people trying to change the temperature on the webapp and mobile app after being exposed to the actual hardware are observed making circular motions with their index finger and having a puzzled face. It was more difficult on the webapp than it was on the mobile app, because the latter has visible arrows (which some people managed to miss) whereas the former doesn't.
Well, let me try to help.
You'd think that tracking a circular gesture on a square screen would be difficult? Not at all.
- Take the touch coordinate. Convert it to polar coordinate system against the center of your thermostat image and work in it thereafter.
- Take the drag coordinate. Keep the thermostat pointer directed at the drag point - it is easy because after polar conversion you have the angle, hence, the setpoint. You don't care much about the radius.
- Take the release coordinate. Send it back to hardware.
Now, I wonder, how much time it'll take them to implement it? Or they declare the clickety-click the new standard for UI usability?


No comments:
Post a Comment